Table of Contents
ToggleBienvenue dans ce guide exhaustif sur l’optimisation mobile pour un site web d’ostéopathe. Si vous êtes propriétaire d’un cabinet d’ostéopathie et que vous cherchez à maximiser votre présence en ligne, il est essentiel de vous assurer que votre site est parfaitement adapté aux utilisateurs mobiles. Dans cet article, nous allons explorer en profondeur pourquoi cela est si crucial et vous fournir des conseils pratiques, chacun expliqué en détail et illustré d’exemples, pour une mise en œuvre réussie.
Pourquoi l'Optimisation Mobile est Cruciale ?
Comprendre l’importance de l’optimisation mobile est la première étape pour améliorer votre site web d’ostéopathe. De nos jours, de plus en plus de personnes utilisent leur smartphone comme principal outil de recherche en ligne. Voici pourquoi vous devez prendre cette tendance en compte :
Exemple : Mary recherche un ostéopathe à proximité
Imaginons Mary, une personne souffrant de douleurs au dos, cherchant un ostéopathe dans sa région. Elle prend son smartphone et effectue une recherche rapide sur Google. Si votre site web n’est pas optimisé pour les mobiles, il se chargera lentement, ou pire, l’expérience utilisateur sera médiocre, ce qui peut la décourager de prendre rendez-vous avec vous.
De plus, Google favorise désormais les sites web adaptés aux mobiles dans son classement de recherche, ce qui signifie que si votre site n’est pas mobile-friendly, il risque de se retrouver relégué vers le bas des résultats, réduisant ainsi considérablement votre visibilité.
Conseils pour l'optimisation mobile
Maintenant, passons en revue des conseils détaillés pour optimiser votre site web d’ostéopathe pour les utilisateurs mobiles :
1. Utilisez un Design Responsive
Un design responsive est une approche où votre site web s’ajuste automatiquement à la taille de l’écran de l’appareil utilisé. Cela garantit une expérience fluide, que ce soit sur un smartphone, une tablette ou un ordinateur de bureau.
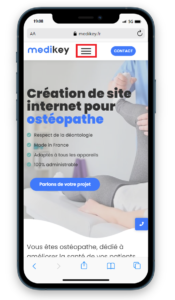
Exemple : Votre site web doit être conçu de manière à ressembler à ceci sur un smartphone, avec une mise en page et une navigation fluides :

Le design responsive garantit que les visiteurs mobiles puissent accéder à toutes les informations importantes de manière confortable et efficace.
2. Optez pour des Images Légères
Les images lourdes sont l’un des principaux coupables de la lenteur de chargement des pages web mobiles. Les visiteurs mobiles sont impatients, et si votre site met trop de temps à se charger, ils risquent de le quitter.
Exemple : Comparons deux images pour illustrer l’importance de la compression d’image :
Image non compressée :
- Taille : 2,5 Mo
- Temps de chargement : 10 secondes
Image compressée au format webp :
- Taille : 250 Ko
- Temps de chargement : 1 seconde
La compression d’image réduit considérablement le temps de chargement, améliorant ainsi l’expérience utilisateur.
3. Minimisez l’Utilisation de Pop-ups
Les pop-ups intrusifs peuvent rendre la navigation mobile frustrante. Si vous choisissez d’utiliser des pop-ups, assurez-vous qu’ils sont faciles à fermer et ne prennent pas toute la place à l’écran.
Exemple : Si vous affichez pop-up sur votre site d’ostéopathe, faite en sorte qu’elle s’affiche de manière discrète en bas de l’écran et peut être facilement fermé :
Cette approche garantit que les visiteurs ne sont pas gênés par des pop-ups intrusifs tout en permettant toujours la promotion d’informations importantes.
4. Utilisez une Police Lisible
Lorsque vous choisissez une police pour votre site web, assurez-vous qu’elle est lisible même sur de petits écrans. Les polices trop fantaisistes peuvent être difficiles à déchiffrer sur un smartphone.
Exemple : Comparons deux polices pour montrer la différence :
Police Fantaisiste :
- Difficile à lire sur mobile
- Risque de confusion
- Parfois non professionnelle
Police Lisible :
- Claire et facile à lire sur mobile
- Améliore l’expérience utilisateur
Choisir une police lisible garantit que le contenu de votre site est accessible et compréhensible sur tous les appareils.
5. Testez la Vitesse de Chargement
La vitesse de chargement est cruciale sur mobile, car les utilisateurs s’attendent à des résultats instantanés. Utilisez des outils en ligne tels que Google PageSpeed Insights pour évaluer la vitesse de chargement de votre site sur mobile.
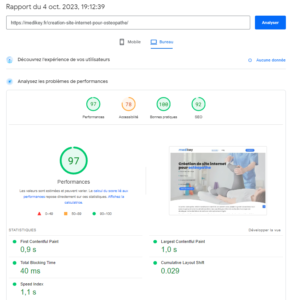
Exemple : Voici un rapport PageSpeed Insights montrant des recommandations d’amélioration :

Ce rapport fournit des conseils précis pour optimiser la vitesse de chargement de votre site web, ce qui est essentiel pour une expérience utilisateur fluide.
6. Favorisez la Navigation Facile
La navigation mobile doit être simple et intuitive. Utilisez des menus déroulants ou un menu hamburger pour économiser de l’espace à l’écran.
Exemple : Un menu hamburger est un excellent moyen d’organiser la navigation mobile. Il permet de regrouper les liens de manière compacte et de les afficher lorsque l’utilisateur en a besoin.

Cette approche facilite la navigation pour les visiteurs mobiles, ce qui les incite à explorer davantage votre site.
7. Intégrez des Boutons d’Appel à l’Action (CTA)
Les boutons d’appel à l’action (CTA) sont essentiels pour encourager les visiteurs à effectuer une action, comme prendre rendez-vous.
Exemple : Placez un bouton d’appel à l’action “Prendre Rendez-vous” en haut de la page d’accueil pour inciter les visiteurs à agir.

Un bouton d’appel à l’action bien placé peut augmenter le taux de conversion des visiteurs en clients.
8. Assurez-vous de la Compatibilité avec Différents Navigateurs
Les utilisateurs ont leurs préférences en matière de navigateurs mobiles. Testez votre site sur différents navigateurs tels que Chrome, Safari, Firefox, etc., pour vous assurer qu’il fonctionne correctement partout.
Exemple : Vérifiez que votre site s’affiche correctement sur différents navigateurs en effectuant des tests de compatibilité.
La compatibilité avec les navigateurs garantit une expérience uniforme pour tous les visiteurs mobiles.
9. Optimisez pour la Recherche Vocale
Avec la popularité croissante des assistants vocaux tels qu’Alexa, Siri et Google Assistant, l’optimisation pour la recherche vocale est essentielle.
Exemple : Anticipez des questions vocales telles que “Ostéopathe près de chez moi” dans votre contenu.
En optimisant votre contenu pour répondre aux requêtes vocales avec des mots-clés naturels et des réponses précises, vous pouvez attirer un public plus large.
10. Gardez un Contenu de Qualité
Enfin, assurez-vous de maintenir un contenu de qualité sur votre site. Informez les visiteurs sur vos services et expertise en ostéopathie.
Exemple : Ajoutez régulièrement des articles informatifs sur des problèmes courants de santé traités en ostéopathie. Par exemple, “Comment soulager les douleurs au dos avec l’ostéopathie” pourrait être un sujet pertinent.
Un contenu informatif et de qualité démontre votre expertise et encourage les visiteurs à vous faire confiance.
Conclusion
L’optimisation mobile pour votre site web d’ostéopathe est essentielle pour attirer et retenir vos clients. Suivez ces conseils pour offrir une expérience mobile fluide et optimale. N’oubliez pas de tester régulièrement votre site sur différents dispositifs mobiles pour vous assurer qu’il fonctionne correctement.
Résumé des Points Clés
- Utilisez un design responsive pour garantir une expérience fluide sur tous les appareils.
- Optimisez les images en les compressant pour des temps de chargement rapides.
- Limitez l’utilisation de pop-ups intrusifs et assurez-vous qu’ils sont faciles à fermer.
- Choisissez une police lisible pour améliorer la lisibilité sur de petits écrans.
- Testez la vitesse de chargement de votre site et optimisez-la si nécessaire.
- Favorisez une navigation facile avec des menus intuitifs.
- Intégrez des boutons d’appel à l’action (CTA) clairs pour inciter à l’action.
- Assurez la compatibilité avec différents navigateurs mobiles.
- Optimisez pour la recherche vocale en utilisant des mots-clés naturels et des réponses concises.
- Maintenez un contenu de qualité en publiant des articles informatifs.